Re:design anitokyo. tv - о том, как открыть новый мир
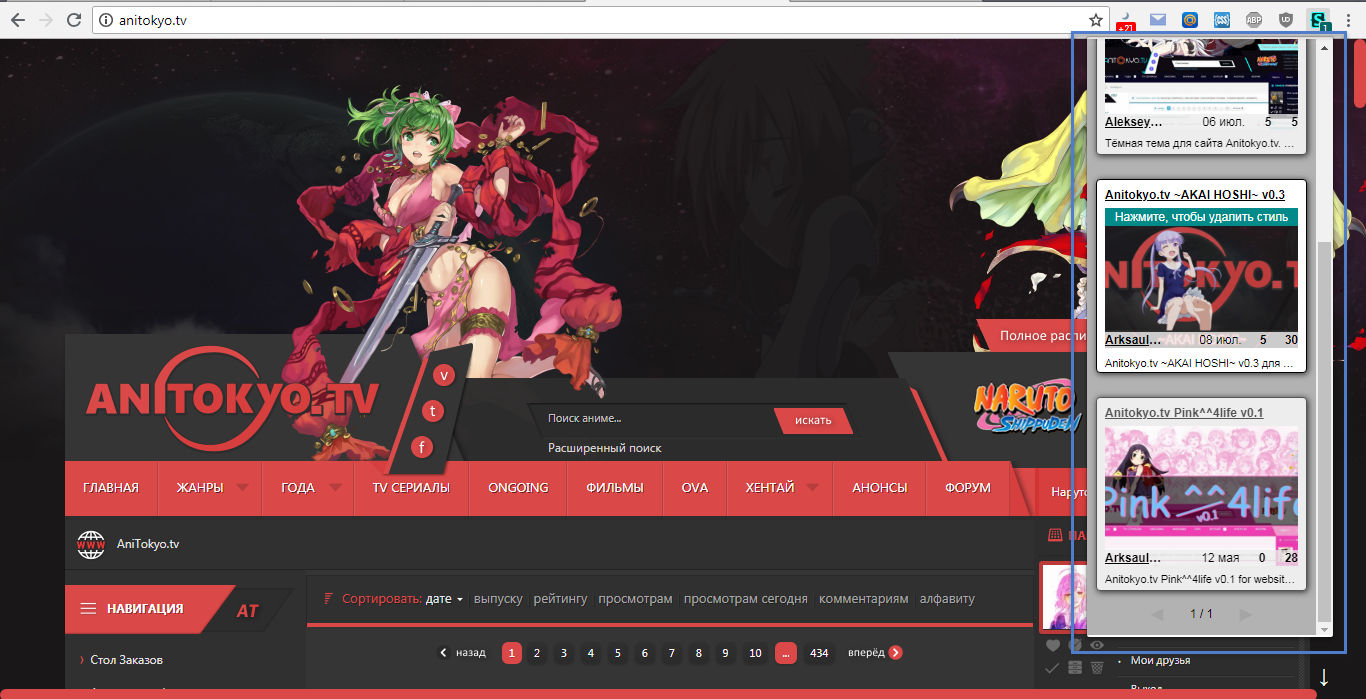
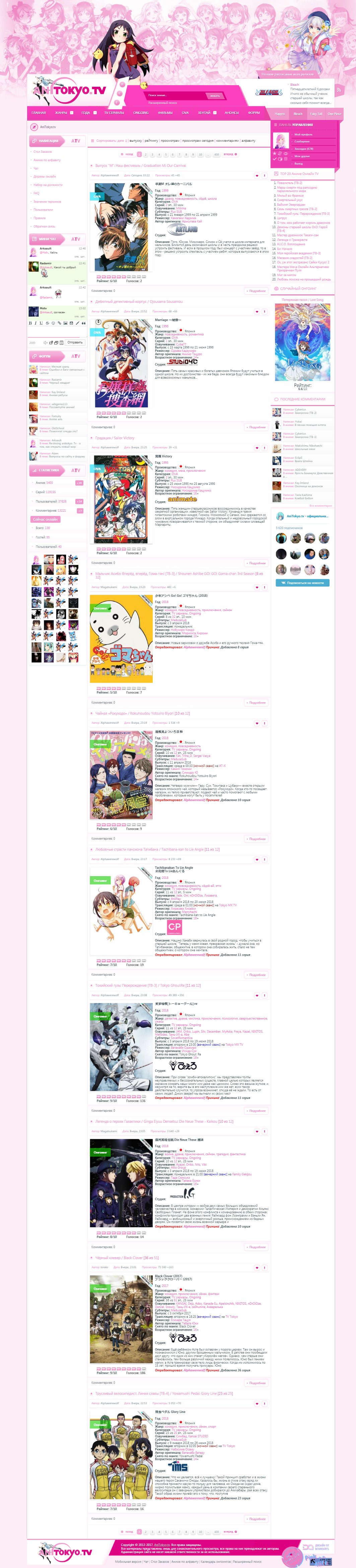
О том, как открыть новый мир. Новые стили для сайта Anitokyo. Пользуемся созданными и создаём свои.
-
—————————— Редизы ——————————______________________________
________________________
P.S. О всех найденных багах, прошу писать в этой теме.
На этом всё. Удачки, пупсики Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01
Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01а сейчас, поведай мне о пустоте своих мыслей
12 мая 2018 - 16:06 / #1 -
Arksault,
У меня это не работает, а что по минусам
-основные свойства менять можно - и ладно
-в дебри с анимацией я еще пока не лез
-IE до сих пор жив 0_о14 января 2019 - 19:29 / #136 -
OldSchool, пока жива windows 7/8 он будет жить)) от него многое зависит. если хочешь проверить, удали его из ОС))) и посмотри что будеть
его могут конечно и вырезать, сейчас же там edge, зачем два браузера? в скором времени -скорее всего так и будет. наверно после того, как закончится поддержка w7 и w8 мб других версий. edge же только в w10...-в дебри с анимацией я еще пока не лезесть щикосный плагин js + svg, там такие можно чудеса творить.. но для редиза это слишком и html нужен.
код css прибавит в весе, но это не так страшно. с png можно было залить всё в одну картинку(или почти всё) ты же видел, background-position + background-images. просто всё расставить по своим позициям. это уменьшит количество http/s запросов.
но смысла в этом мало, попробуй тогда svg в background-images.
странно, что не работает, всё должно работать. на своём сайте применил анимацию, в FF всё работает, конечно не так, как в chrome, но потом подправлю -это мелочь.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 19:47 / #137 -
Arksault,
С background-position другой эффект получается, наводишь и видишь как картинка перелистывается из-за transition
Arksault,
Или ты про то чтобы объединить все картинки в общую, а дальше по отдельности распределять background-position?Сообщение отредактировал OldSchool 14 января 2019 - 20:0914 января 2019 - 19:58 / #138 -
OldSchool, попробуй
1s ease-in-outbackground 1s;body .comm-plus {background: url("Картинка с серым цветом");transition: background .4s;}
ничего, кроме изображения не было. не факт что сработает
вот.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:08 / #139 -
Arksault,
Все так же14 января 2019 - 20:16 / #140 -
OldSchool, ну между тем, чтобы городить связки, заюзай svg)))
а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:23 / #141
Статистика форума, пользователей онлайн: 226 (за последние 20 минут)
XAK, thewitcher, Sanntex, Kirito-Kyn, Кольян, noranse, daniil.medvedeff2013, Спартанец, _Gulliver_, Osmackov, Microb, vasek200811, koltik, Frimen 666, shoker3838, ice-hawk, SteelseriesVip, reborn13 49, Dark292, Ghost06, vladimmir, Galaktika, Daim, saito.man, Kitiara, Mercher, Герой Супер, valeron, Александр Соколов_2, _DaNi_, ivan951, Канамат Закаев, varello, Yoshimitsu, DeV1aNDr, Дима Лебедев, riddh, Tsubasaiki, Seyder, bilibumba, AdamFrost, GothGeth, Ra1ny, catens, anton96, Shinji_666, spectra, greg_b, wettydoll, Ham12, Temchik, kochevnik, F0oorz, RCozi, CH.V, Al13, Lybim Lidin, maxpayne35, Satanisurasu, Михаил Сергеев, andytm, Buxa4, kolob201, Pere7vet, teos, Grizordin Hokman, Иван Матвеев, Pekmen, Truech, Maestro008, LeekbeZ, Glass1289, USER2561, Hikki_No32 _Desu, Ford_doz, linikor, Ваня Хамлов, AmberGift, upr, Lucifer 1994, Krustnik_021, Sanset Shimmer, DVZFACE, ILIHAN, Niktar, Groga, LoveShota, Lone_wolf, LazerRUS, DarkEcho, Vasemir, AkimSil, Verand, Zifius, Inkhantere1305, Enteo, daimon007, linspo95, ALEX_ZeRGuD, sid_forever, rpdrav, Евгений Сникерс, gooddy, Kumiko, Gingo, Zamkiel, Yann, pupok008, Arina.seks, 8Archer, Mr.Zapadlo, Nebosvod, wood, Osgar, Бульба Беггинс, рома11, Enot29, Crecer13, ZOOGE, Debiloid_2, Nicxer, Alexdorn, Alex2S, DFZ, Vichsap, Saiika, dge, Tilarna, boris2121, Fokucs, Drian, pyDik^^, Port021, fafiko, Rinni, Urusai, Dean336, Torunet, Yuki3378, Rejier, Алексей Колесников, teranin, AmShegar, jagermeister90, nughtmare, Kadjitsu, Baaaam, Ar. gon_2, F14K, JumpeRODUA, Emre, acctoani, cruelfucker, Werther, tih00p, Алексей Кузнецов, Rturlts, Suda1I, Deimos21, Vadja, Drag_03, Xrono666, quise1622, Mizanthrope, mit999, sussybaka, Klesh-nya, Молочный, CatBallZ, Alexiy31, Hirihikko, Argo, mrhghj, Adronad, St.Devil, Elnartinio, KVT093, HoBuHkA1, kolya12volos, Джек 2312, Fox98man, sosok13, DeadAlive, ryzikov77, pafos, Raptorgg, wUrF, Dem2112, leon1283, malenkiyGIGAND, кю013, ктото, Glitchap, 1421897kolya, Moodza, ммдколлектор, JMR_Ramziddin JMR_Jomolov, WWS, washa.123, hokusan, Віктор Небучин, Maya D, Tofugai, Hig Pokee, ifarg, Liado, mygigin, Merise Nakamura, tora3509, боря минко, usataya28, Grimclown, Kizune, Sind, 163tigr34, Lavin Klein, VladosProInc, ДартАньЯнъ, Redfish, Saskesake, Maks_4, kgshoma, Alexissun, Dabdabdabich, Моник, Саня Марвел
Администраторы | Модераторы | Релизеры | Анимешники | Премиум
- Создано тем
- 253
- Всего сообщений
- 15518
- Пользователей
- 134087
- Новый участник
- Саня Марвел
Powered by Bullet Energy Forum